1.2.1 HTML教程
[toc]
# 簡述
HTML (HyperText Markup Language) 不是一門編程語言,,而是一種用來告知瀏覽器如何組織頁面的標記語言,。HTML 可復雜,、可簡單,,一切取決于開發(fā)者。它由一系列的元素(elements)組成,,這些元素可以用來包圍不同部分的內(nèi)容,,使其以某種方式呈現(xiàn)或者工作。 一對標簽( tags)可以為一段文字或者一張圖片添加超鏈接,,將文字設置為斜體,,改變字號,等等,。
例如下面一行內(nèi)容:
```
我的貓咪脾氣爆:)
```
可以將這行文字封裝成一個段落(Paragraph)<p>元素來使其在單獨一行呈現(xiàn):
```
<p>我的貓咪脾氣爆:)</p>
```
**注:**
```
HTML 標簽不區(qū)分大小寫,。也就是說,輸入標簽時既可以使用大寫字母也可以使用小寫字母,。例如,,標簽 <title> 寫作<title>、<TITLE>,、<Title>,、<TiTlE>,,等等都可以正常工作。不過,,從一致性,、可讀性等各方面來說,最好僅使用小寫字母,。
```
# 剖析一個 HTML 元素
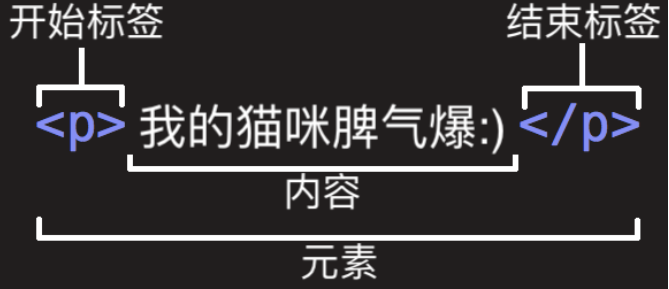
讓我們進一步探討我們的段落元素:

這個元素的主要部分有:
* 開始標簽(Opening tag):包含元素的名稱(本例為 p),,被左、右角括號所包圍,。表示元素從這里開始或者開始起作用 —— 在本例中即段落由此開始,。
* 結(jié)束標簽(Closing tag):與開始標簽相似,只是其在元素名之前包含了一個斜杠,。這表示著元素的結(jié)尾 —— 在本例中即段落在此結(jié)束,。初學者常常會犯忘記包含結(jié)束標簽的錯誤,這可能會產(chǎn)生一些奇怪的結(jié)果,。
* 內(nèi)容(Content):元素的內(nèi)容,,本例中就是所輸入的文本本身。
* 元素(Element):開始標簽,、結(jié)束標簽與內(nèi)容相結(jié)合,,便是一個完整的元素。
## 嵌套元素
你也可以把元素放到其它元素之中——這被稱作嵌套,。如果我們想要表明我們的小貓脾氣很暴躁,,可以將“爆”嵌套在<strong> 中,意味著這個單詞被著重強調(diào):
```
<p>我的貓咪脾氣<strong>爆</strong>:)</p>
```
你需要確保元素被正確的嵌套:在上面的例子中我們先打開<p>元素,,然后才打開<strong>元素,,因此必須先將<strong>元素關閉,然后再去關閉<p>元素,。下面的例子是錯誤的:
```
<p>我的貓咪脾氣<strong>爆:)</p></strong>
```
所有的元素都需要正確的打開和關閉,,這樣才能按你所想的方式展現(xiàn)。如果像上述的例子一樣進行了錯誤的嵌套,,那么瀏覽器會去猜測你想要表達的意思,,但很有可能會得出錯誤的結(jié)果。所以永遠不要這么做,!
## 塊級元素和內(nèi)聯(lián)元素
在HTML中有兩種你需要知道的重要元素類別,,塊級元素和內(nèi)聯(lián)元素。
* 塊級元素在頁面中以塊的形式展現(xiàn) —— 相對于其前面的內(nèi)容它會出現(xiàn)在新的一行,,其后的內(nèi)容也會被擠到下一行展現(xiàn),。塊級元素通常用于展示頁面上結(jié)構(gòu)化的內(nèi)容,例如段落、列表,、導航菜單,、頁腳等等。一個以block形式展現(xiàn)的塊級元素不會被嵌套進內(nèi)聯(lián)元素中,,但可以嵌套在其它塊級元素中,。
* 內(nèi)聯(lián)元素通常出現(xiàn)在塊級元素中并環(huán)繞文檔內(nèi)容的一小部分,,而不是一整個段落或者一組內(nèi)容,。內(nèi)聯(lián)元素不會導致文本換行:它通常出現(xiàn)在一堆文字之間例如超鏈接元素<a>或者強調(diào)元素<em>和 <strong>。
看一看下面的例子:
```
<em>第一</em><em>第二</em><em>第三</em>
<p>第四</p><p>第五</p><p>第六</p>
```
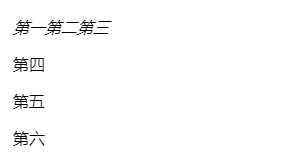
<em> 是一個內(nèi)聯(lián)元素,,所以就像你在下方可以看到的,,第一行代碼中的三個元素都沒有間隙的展示在了同一行。而<p>是一個塊級元素,,所以第二行代碼中的每個元素分別都另起了新的一行展現(xiàn),,并且每個段落間都有一些間隔(這是因為默認的瀏覽器有著默認的展示<p>元素的CSS styling)。

**注: **
```
HTML5重新定義了元素的類別:見 元素內(nèi)容分類(譯文),。盡管這些新的定義更精確,,但卻比上述的 “塊級元素” 和 “內(nèi)聯(lián)元素” 更難理解,因此在之后的討論中仍使用舊的定義,。
```
```
在這篇文章中提到的“塊”和“內(nèi)聯(lián)”,,不應該與 the types of CSS boxes 中的同名術語相混淆. 盡管他們默認是相關的,但改變CSS顯示類型并不會改變元素的分類,,也不會影響它可以包含和被包含于哪些元素,。防止這種混淆也是HTML5摒棄這些術語的原因之一。
```
## 空元素
不是所有元素都擁有開始標簽,,內(nèi)容,,結(jié)束標簽。一些元素只有一個標簽,,通常用來在此元素所在位置插入/嵌入一些東西,。例如:元素<img>是用來在元素<img>所在位置插入一張指定的圖片。
**例子如下:**
```
<img src="http://slgcs.com/upload/attach/202011/202011251741_R4P4D2UEEH9UYQV.jpg">
```
顯示如下:

**注: **
```
空元素(Empty elements) 有時也被叫作 void elements.
```
# 屬性
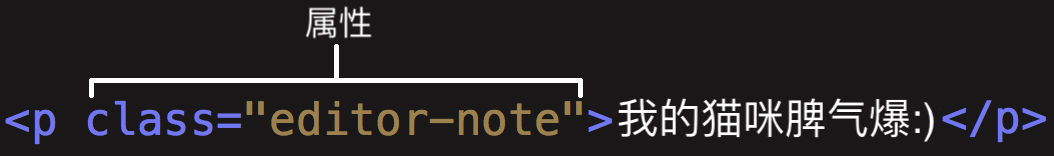
元素也可以擁有屬性,,如下:

屬性包含元素的額外信息,,這些信息不會出現(xiàn)在實際的內(nèi)容中。在上述例子中,,這個class屬性給元素賦了一個識別的名字(id),,這個名字此后可以被用來識別此元素的樣式信息和其他信息。
**一個屬性必須包含如下內(nèi)容:**
* 一個空格,,在屬性和元素名稱之間,。(如果已經(jīng)有一個或多個屬性,就與前一個屬性之間有一個空格。)
* 屬性名稱,,后面跟著一個等于號,。
* 一個屬性值,由一對引號“ ”引起來,。
## 布爾屬性
有時你會看到?jīng)]有值的屬性,,它是合法的。這些屬性被稱為布爾屬性,,他們只能有跟它的屬性名一樣的屬性值,。例如disabled 屬性,他們可以標記表單輸入使之變?yōu)椴豢捎?變灰色),,此時用戶不能向他們輸入任何數(shù)據(jù),。
```
<input type="text" disabled="disabled">
```
方便起見,我們完全可以將其寫成以下形式(我們還提供了一個非禁止輸入的表單元素供您參考,,以作為對比):
```
<!-- 使用disabled屬性來防止終端用戶輸入文本到輸入框中 -->
<input type="text" disabled>
<!-- 下面這個輸入框沒有disabled屬性,,所以用戶可以向其中輸入 -->
<input type="text">
```
上面兩段HTML代碼產(chǎn)生的效果如下:

## 省略包圍屬性值的引號
當你瀏覽那些粗糙的web網(wǎng)站,你將會看見各種各樣奇怪的標記風格,,其中就有不給屬性值添加引號,。在某些情況下它是被允許的,但是其他情況下會破壞你的標記,。例如,,我們可以寫一個只擁有一個href屬性的鏈接,如下:
```
<a href=https://www.mozilla.org/>收藏頁面</a>
```
然而,,當我們再添加一個title屬性時就會出錯,,如下:
```
<a href=https://www.mozilla.org/ title=The Mozilla homepage>收藏頁面</a>
```
此時瀏覽器會誤解你的標記,它會把title屬性理解為三個屬性——title的屬性值為"The“,,另外還有兩個布爾屬性“Mozilla”和“homepage”,。看下面的例子,,它明顯不是我們所期望的,,并且在這個編碼里面它會報錯或者出現(xiàn)異常行為。試一試把鼠標移動到鏈接上,,看會顯示什么title屬性值!

建議始終添加引號——這樣可以避免很多問題,,并且使代碼更易讀。
## 單引號或者雙引號,?
在目前為止,,本章內(nèi)容所有的屬性都是由雙引號來包裹。也許在一些HTML中,,你以前也見過單引號,。這只是風格的問題,,你可以從中選擇一個你喜歡的。以下兩種情況都可以:
```
<a href="http://www.example.com">示例站點鏈接</a>
<a >示例站點鏈接</a>
```
但你應該注意單引號和雙引號不能在一個屬性值里面混用,。下面的語法是錯誤的:
```
<a href="http://www.example.com'>示例站點鏈接</a>
```
在一個HTML中已使用一種引號,,你可以在此引號中嵌套另外一種引號:
```
<a href="http://www.example.com" title="你覺得'好玩嗎'?">
示例站點鏈接</a>
```
如果你想將引號當作文本顯示在html中,,你就必須使用實體引用,。
# 剖析HTML文檔
學習了一些HTML元素的基礎知識,這些元素單獨一個是沒有意義的?,F(xiàn)在我們來學習這些特定元素是怎么被結(jié)合起來,,從而形成一個完整的HTML頁面的:
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的測試站點</title>
</head>
<body>
<p>這是我的頁面</p>
</body>
</html>
```
分析如下:
* <!DOCTYPE html>: 聲明文檔類型. 很久以前,早期的HTML(大約1991年2月),,文檔類型聲明類似于鏈接,,規(guī)定了HTML頁面必須遵從的良好規(guī)則,,能自動檢測錯誤和其他有用的東西,。使用如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
然而這種寫法已經(jīng)過時了,這些內(nèi)容已成為歷史,。只需要知道 <!DOCTYPE html> 是最短有效的文檔聲明,。
* <html></html>: <html>元素。這個元素包裹了整個完整的頁面,,是一個根元素,。
* <head></head>: <head>元素. 這個元素是一個容器,它包含了所有你想包含在HTML頁面中但不想在HTML頁面中顯示的內(nèi)容,。這些內(nèi)容包括你想在搜索結(jié)果中出現(xiàn)的關鍵字和頁面描述,,CSS樣式,字符集聲明等等,。以后的章節(jié)能學到更多關于<head>元素的內(nèi)容,。
* <meta charset="utf-8">: 這個元素設置文檔使用utf-8字符集編碼,utf-8字符集包含了人類大部分的文字,?;旧纤茏R別你放上去的所有文本內(nèi)容。毫無疑問要使用它,,并且它能在以后避免很多其他問題,。
* <title></title>: 設置頁面標題,出現(xiàn)在瀏覽器標簽上,,當你標記/收藏頁面時它可用來描述頁面,。
* <body></body>: <body>元素。 包含了你訪問頁面時所有顯示在頁面上的內(nèi)容,,文本,,圖片,,音頻,游戲等等,。
## HTML中的空白
在上面的例子中,,你可能已經(jīng)注意到了在代碼中包含了很多的空格——這是沒有必要的;下面的兩個代碼片段是等價的:

無論你在HTML元素的內(nèi)容中使用多少空格(包括空白字符,,包括換行),,當渲染這些代碼的時候,HTML解釋器會將連續(xù)出現(xiàn)的空白字符減少為一個單獨的空格符,。
那么為什么我們會在HTML元素的嵌套中使用那么多的空白呢? 答案就是為了可讀性 —— 如果你的代碼被很好地進行格式化,,那么就很容易理解你的代碼是怎么回事,反之就只有聚做一團的混亂.,。在我們的HTML代碼中,,我們讓每一個嵌套的元素以兩個空格縮進。 你使用什么風格來格式化你的代碼取決于你 (比如所對于每層縮進使用多少個空格),,但是你應該堅持使用某種風格,。
# 實體引用: 在HTML中包含特殊字符
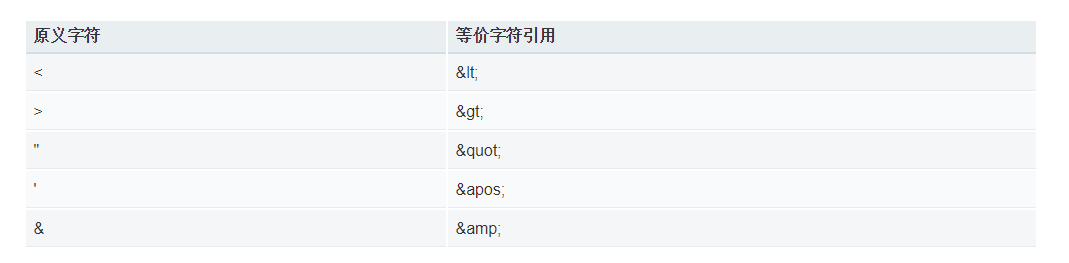
在HTML中,字符 <, >,",' 和 & 是特殊字符. 它們是HTML語法自身的一部分, 那么你如何將這些字符包含進你的文本中呢, 比如說如果你真的想要在文本中使用符號&或者小于號, 而不想讓它們被瀏覽器視為代碼并被解釋?
我們必須使用字符引用 —— 表示字符的特殊編碼, 它們可以在那些情況下使用. 每個字符引用以符號&開始, 以分號(;)結(jié)束.

在下面的例子中你可以看到兩個段落,,它們在談論web技術:

在下面的實時輸出中,,你會看到第一段是錯誤的,因為瀏覽器會認為第二個<p>是開始一個新的段落,! 第二段是正確的,,因為我們用字符引用來代替了角括號('<'和'>'符號).

# HTML注釋
如同大部分的編程語言一樣,在HTML中有一種可用的機制來在代碼中書寫注釋 —— 注釋是被瀏覽器忽略的,,而且是對用戶不可見的,,它們的目的是允許你描述你的代碼是如何工作的和不同部分的代碼做了什么等等。 如果你在半年后重新返回你的代碼庫,,而且不能記起你所做的事情 —— 或者當你處理別人的代碼的時候,, 那么注釋是很有用的.
為了將一段HTML中的內(nèi)容置為注釋,你需要將其用特殊的記號<!--和-->包括起來,, 比如:

正如你下面所見的那樣,,第一段出現(xiàn)在了實時輸出中,但是第二段卻沒有,。

# 參考資料
* 《開始學習 HTML - 學習 Web 開發(fā) | MDN》
?
問答
其他問答

暫無記錄
筆記
{{ item.create_date_fmt }}
{{item.is_public == 1 ?"已公開":"未公開"}}
筆記審核中
收起
刪除
編輯
{{ item.likes }}
{{ item.likes }}
采集
已采集
資料下載

暫無記錄
作業(yè)

暫無記錄

